Vue2.0开发之——路由—动态路由(71)
一 概述
- 什么是动态路由匹配
- 动态路由的概念
- 动态路由基本用法
- query和fullPath
二 什么是动态路由匹配
思考:有如下 3 个路由链接
1 | <router-link to="/movie/1">电影1</router-link> |
定义如下 3 个路由规则,是否可行???
1 | { path: '/movie/1', component: Movie } |
缺点:路由规则的复用性差
三 动态路由的概念及示例
3.1 动态路由的概念
- 动态路由指的是:把 Hash 地址中可变的部分定义为参数项,从而提高路由规则的复用性。
- 在 vue-router 中使用英文的冒号(:)来定义路由的参数项。示例代码如下
3.2 动态路由的动态参数
1 | //路由中的动态参数以:进行声明,冒号后面的是动态参数的名称 |
3.3 动态路由的示例
App.vue中添加电影1、电影2、电影3
1 | <template> |
index.js中动态路由配置
1 | { path: '/movie/:mid', component: Movie } |
四 动态路由基本用法
4.1 $route.params 参数对象
在动态路由渲染出来的组件中,可以使用 this.$route.params 对象访问到动态匹配的参数值
Moive.vue中添加按钮打印this
1 | <template> |
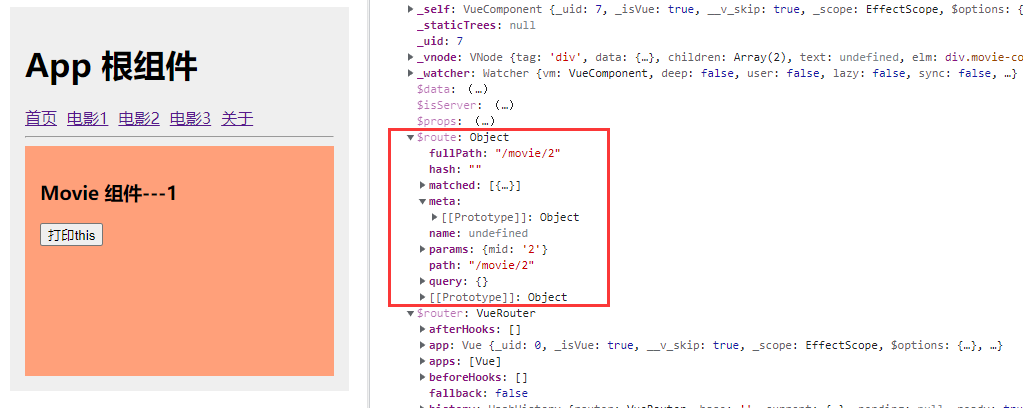
打印结果

说明:
- 路由参数对象位于VueComponent—>route路径下
- route—>params—>mid与配置动态路由时参数相同
- 通过
this.$route.params.mid获取mid的值,this可以省略 - route:路由的参数对象,router:路由的导航对象
4.2 使用 props 接收路由参数
为了简化路由参数的获取形式,vue-router 允许在路由规则中开启props 传参
index.js中为Movie开启路由传参
1 | { path: '/movie/:mid', component: Movie, props: true } |
Movie.vue中接受参数并显示
1 | <template> |
说明:
- 在Movie中通过props接收参数,并设置参数名为mid
- 在H3组件中通过mid显示接收参数
五 query和fullPath
5.1 给电影2设置参数并查看结果
1 | <router-link to="/movie/2?name=zs&age=20">电影2</router-link> |
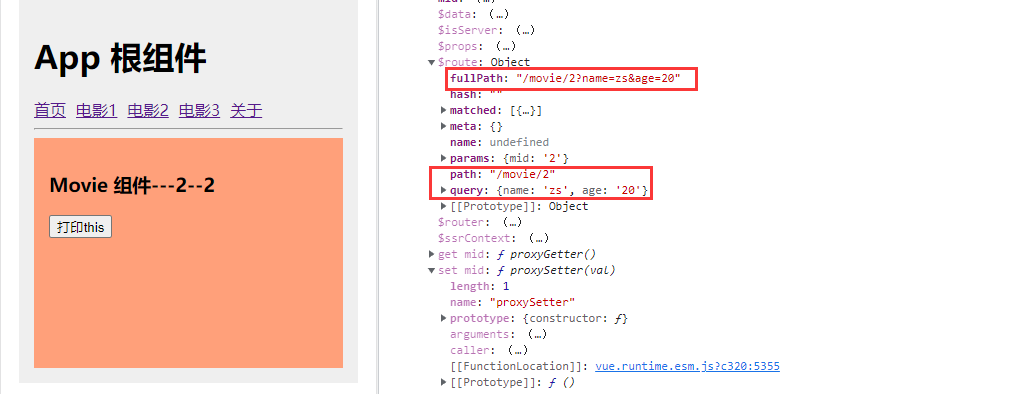
打印结果

5.2 query和fullPath说明
以下面的地址为例:
1 | http://localhost:8080/#/movie/2?name=zs&age=20 |
说明:
- 在hash地址中,/后面的参数项,叫做“路径参数”,如
/move/2。在路由“参数对象”中,需要使用this.$route.params来访问路径参数 - 在hash地址中,
?后面的参数项,叫做“查询参数”,在路由“参数对象”中,需要使用this.$route.query来访问查询参数 movie/2是path的值/movie/2?name=zs&age=20是fullPath的值