Vue2.0开发之——webpack基础-less-loader插件(07)
一 概述
- 示例导入less文件修改样式
- less-loader的安装与配置
- less-loader打包处理less后的效果
二 示例导入less文件修改样式
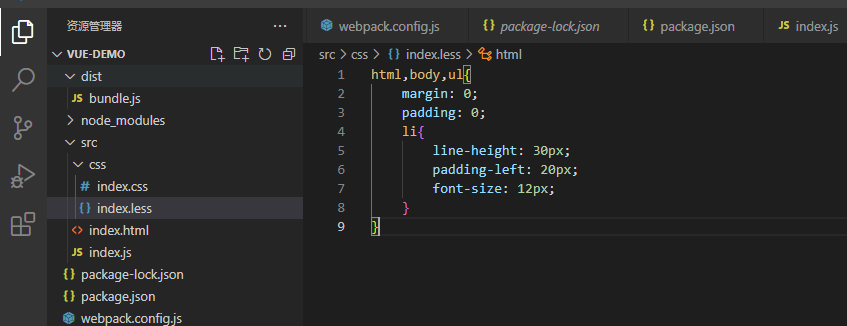
1-css文件夹下,添加index.less样式文件
1 | html,body,ul{ |

2-index.js中导入index.less样式文件
1 | import './css/index.less' |
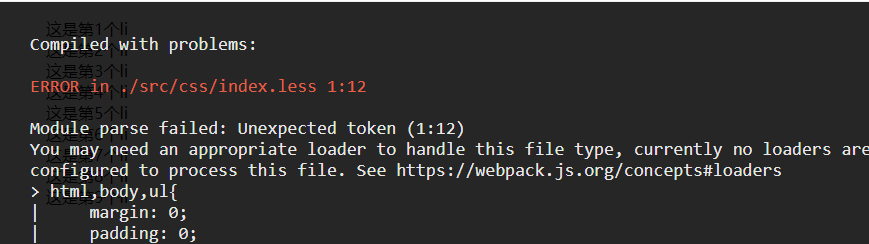
3-执行npm run dev查看效果
1 | Compiled with problems:X |

说明:缺少处理.less文件的less-loader,后面介绍如何解决此问题
三 less-loader的安装与配置
3.1 less-loader的安装
1 | npm install less less-loader -D(--save-dev) |
安装完成后,package.json->devDependencies配置
1 | "devDependencies": { |
3.2 在webpack.config.js的module->rules数组中,添加loader规则
1 | module: { //所有第三方文件模块的匹配规则 |
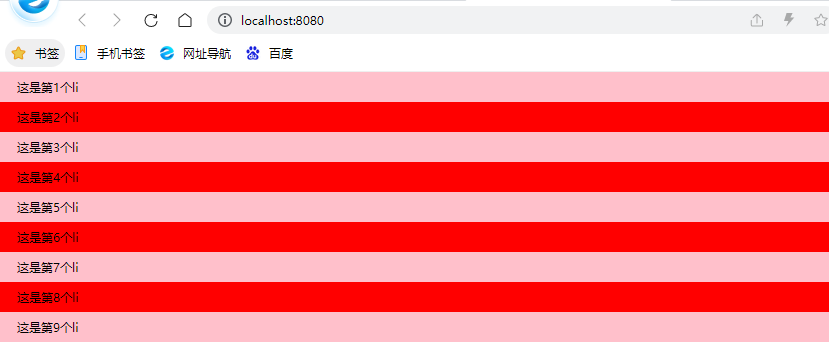
四 less-loader打包处理less后的效果

五 参考
webpack-less-loader