微信小程序开发之——项目设置(1.9)
一 概述
本文主要介绍项目设置,包含以下内容:
- 如何打开项目设置
- 项目设置中设置的具体含义
二 如何打开项目设置
- 执行菜单栏中的:“设置”——>“项目设置”命令
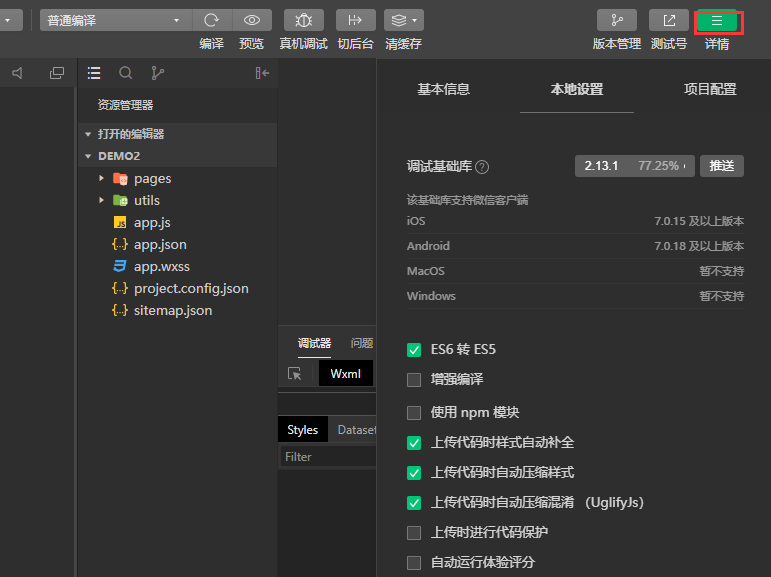
- 工具栏上的详情(右侧)

三 项目设置中设置的具体含义
- 项目设置:对当前的项目进行设置
- 域名信息:显示小程序的安全域名信息,合法域名可在管理后台进行设置
- 调试基础库:选择基础库版本,用于在对应版本的微信客户端上运行。高版本的基础库无法兼容低版本的微信客户端。右侧的77.25%表示该版本的用户占比
- ES6转ES5:将JavaScript代码的ES6语法转换为ES5语法
- 上传代码时样式自动补全:自动检测并补全缺失样式
- 上传代码时自动压缩:压缩代码,缩小代码体积
- 使用npm模块:在小程序中使用npm安装第三方包
- 启用自定义处理命令:指定编译前、预览前、上传前需要预处理的命令
- 不校验合法域名、web-view(业务域名)、TLS版本以及HTTPS证书:在真实环境中会对这些信息进行校验,如果在开发环境中不进行校验,可选中此项