微信小程序开发之——比较数字大小-创建项目(2.1.1)
一 概述
本文通过比较数字大小的案例,来学习小程序中的一些基础知识,包括页面组件、页面样式、页面逻辑的编写,了解配置文件中常见配置的含义,利用事件、数据绑定、条件渲染、表单等方式实现小程序的页面交互
二 创建项目
2.1 小程序开发语言选择
小程序的开发语言有:JavaScript和Typescript
- JavaScript:简称js,文件后缀名是.js,是一种轻量级的解释性脚本语言
- Typescript:简称ts,文件后缀名是.ts,是微软开发和维护的一款面向对象的编程语言。它是 JavaScript 的超集,包含了 JavaScript 的所有元素,可以载入 JavaScript 代码运行,并扩展了 JavaScript 的语法。
2.2 创建项目
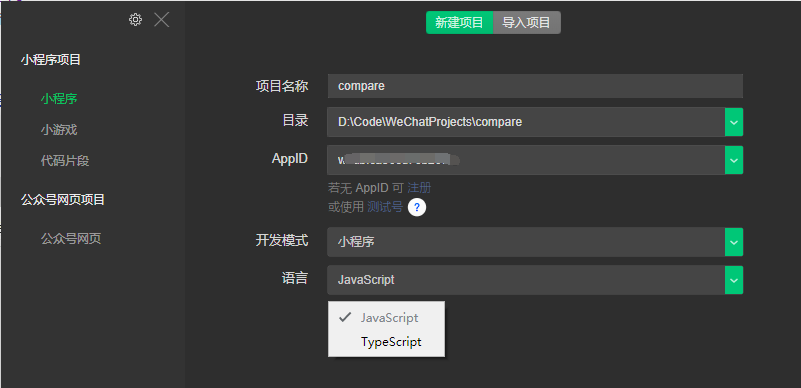
打开微信开发者工具,依次点击:项目——>新建项目打开新建项目对话框(语言选择JavaScript)

填写新建项目信息后,进入项目将除
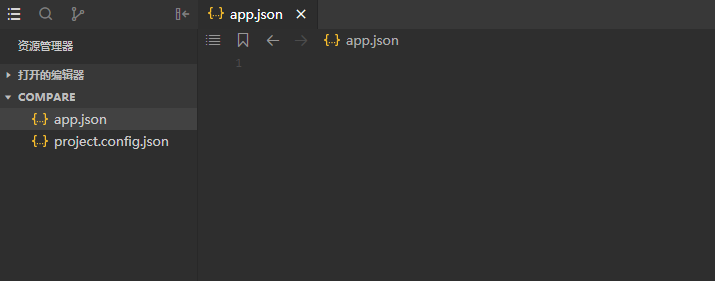
project.config.json的文件全部删除,点击“+”添加app.json文件
app.json创建后,文件中添加如下代码,新增一个index页面
1
2
3
4
5{
"pages":[
"pages/index/index"
]
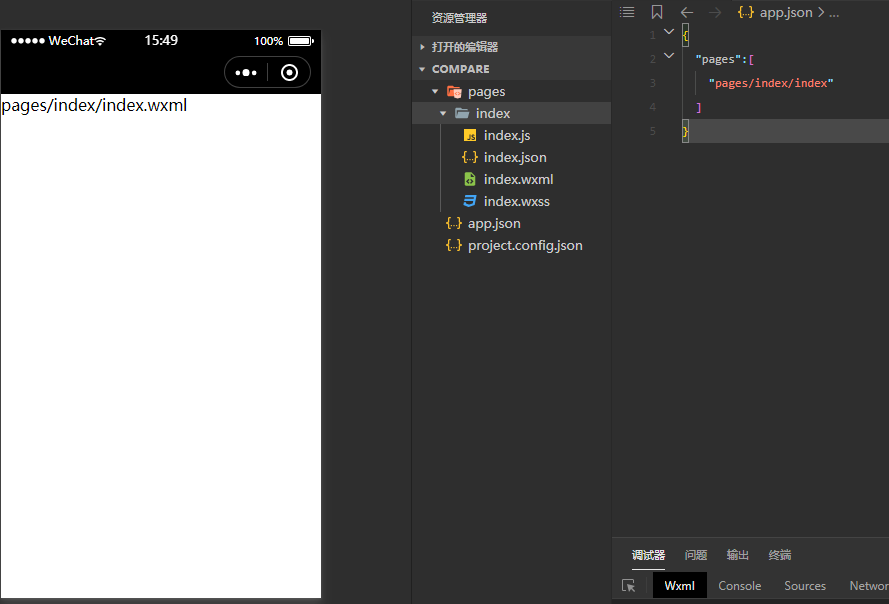
}按Ctrl+S保存文件后,开发者工具会自动创建pages/index目录和index.js、index.json、index.wxml、index.wxss这4个文件

模拟器显示信息
模拟器预览结果显示的页面路径为pages/index/index.wxml,打开该文件,即可查看或编辑该文件中的代码1
2<!--pages/index/index.wxml-->
<text>pages/index/index.wxml</text>
三 参考
- TypeScript 和 JavaScript 的区别?-知乎
- Typescript 和 Javascript之间的区别-博客园