Vue2.0开发之——购物车案例-Goods组件封装-商品名称和图片(46)
一 概述
- 循环渲染Goods组件
- 为Goods组件封装title属性
- 为Goods组件封装pic属性
二 循环渲染Goods组件
2.1 App.vue中导入Goods组件
1 | import Goods from '@/components/Goods/Goods.vue' |
2.2 App.vue中注册Goods组件
1 | components: { |
2.3 循环渲染每一个商品的信息
1 | <template> |
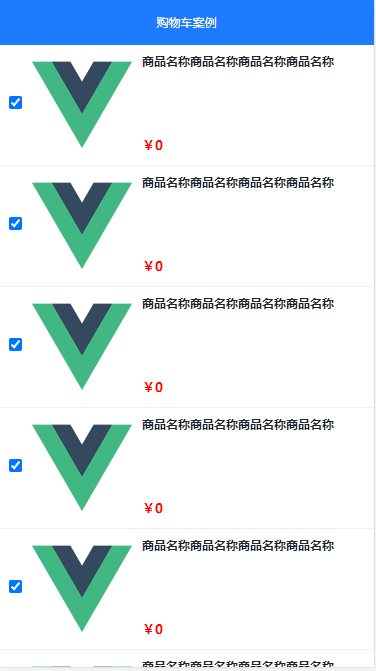
2.4 效果图

三 为Goods组件封装title属性
3.1 Goods.vue中定义要渲染的商品标题title
1 | export default { |
3.2 商品标题修改
修改前
1 | <h6 class="goods-title">商品名称商品名称商品名称商品名称</h6> |
修改后(从父向子Goods传值)
1 | <h6 class="goods-title">{{title}}</h6> |
3.3 App.vue中设置title的值
1 | <Goods v-for="item in list" :key="item.id" :title="item.goods_name"></Goods> |
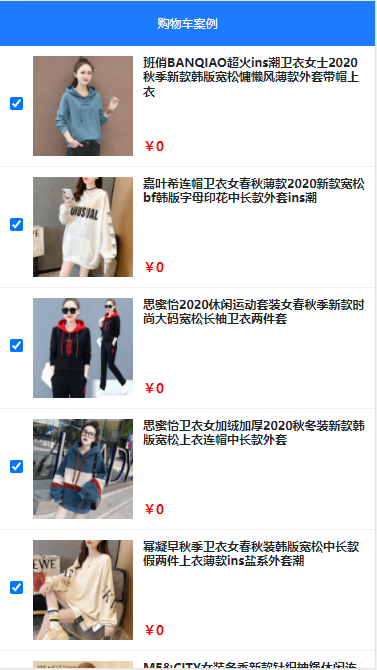
3.4 修改title后的效果图

四 为Goods组件封装pic属性
4.1 Goods.vue中定义要渲染的商品图片pic
1 | export default { |
4.2 商品图片修改
修改前:
1 | <img src="../../assets/logo.png" alt="" /> |
修改后
1 | <img :src="pic" alt="" /> |
4.3 App.vue中设置pic的值
1 | <Goods v-for="item in list" :key="item.id" :title="item.goods_name" :pic="item.goods_img"></Goods> |
4.4 修改pic后的效果图