Angular开发之——Angular打包部署项目(04)
一 概述
ng build构建应用- lite-server介绍及安装
- lite-server部署应用
- IIS管理器部署应用
二 ng build 构建应用
2.1 执行如下指令构建应用
1 | ng build |

2.2 构建完成后,会创建一个 dist 文件夹

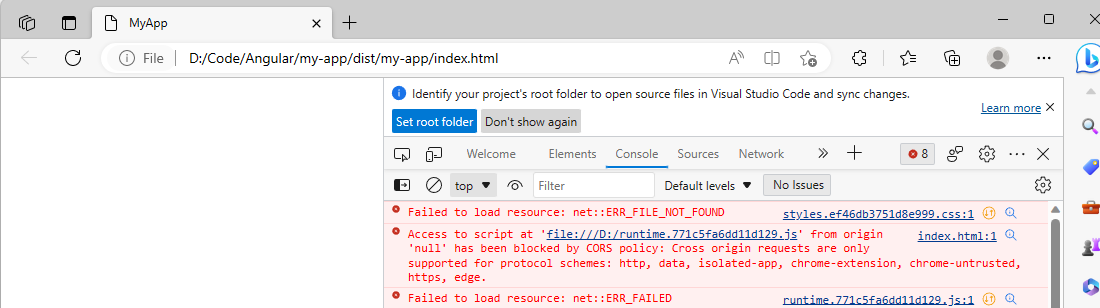
2.3 直接打开index.html会出错(需要借助于服务器部署)

三 lite-server介绍及安装
3.1 项目地址
https://github.com/johnpapa/lite-server
3.2 lite-server介绍
轻量级的Node服务器
3.3 lite-server安装
1 | npm install --global lite-server |
四 lite-server部署应用
4.1 在终端执行如下指令部署应用
1 | lite-server --baseDir="dist/project-name" |

4.2 执行完成后自动启动项目预览

五 IIS管理器部署应用
5.1 安装启用IIS

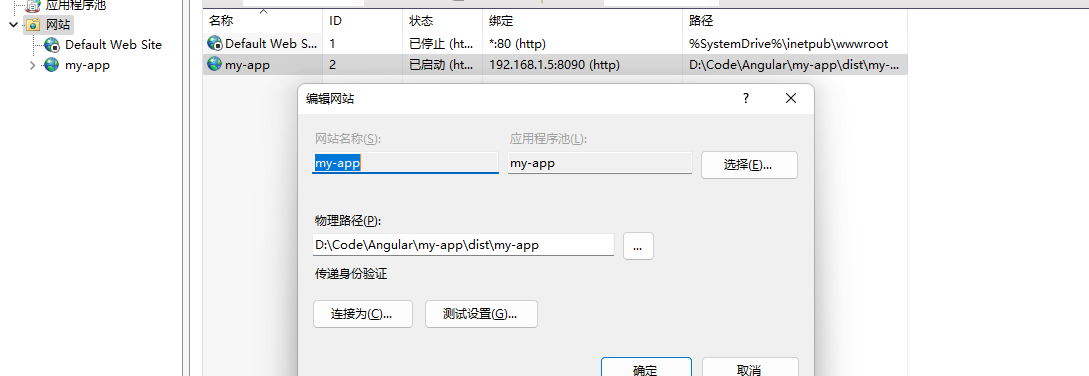
5.2 IIS添加dist项目应用

5.3 直接输入网址或点击链接启动项目

六 参考
- Angular-部署应用
- Angular-最简单的部署选项