Vue2.0开发之——Vue基础用法-计算属性(28)
一 概述
- 计算属性-概述
- 计算属性-默认方式
- 计算属性-改造
二 计算属性-概述
2.1 什么是计算属性
- 计算属性指的是通过一系列运算之后,最终得到一个属性值。
- 这个动态计算出来的属性值可以被模板结构或 methods 方法使用
计算属性示例代码
1 | var vm = new Vue({ |
2.2 计算属性的特点
- 虽然计算属性在声明的时候被定义为方法,但是计算属性的本质是一个属性
- 计算属性会缓存计算的结果,只有计算属性依赖的数据变化时,才会重新进行运算
三 计算属性-默认方式
3.1 布局代码
1 | <div id="app"> |
3.2 vue代码
1 | var vm = new Vue({ |
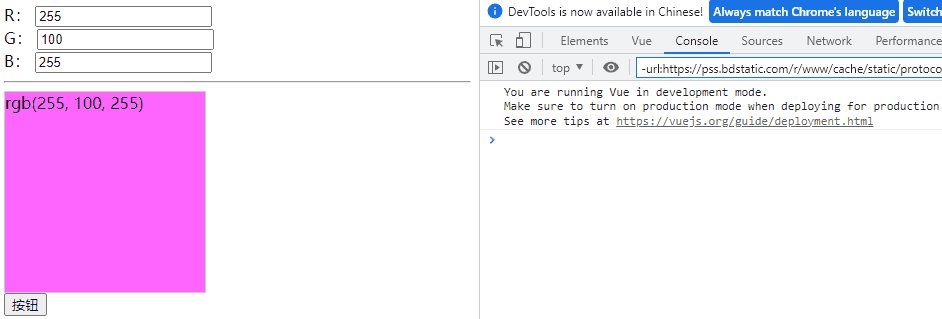
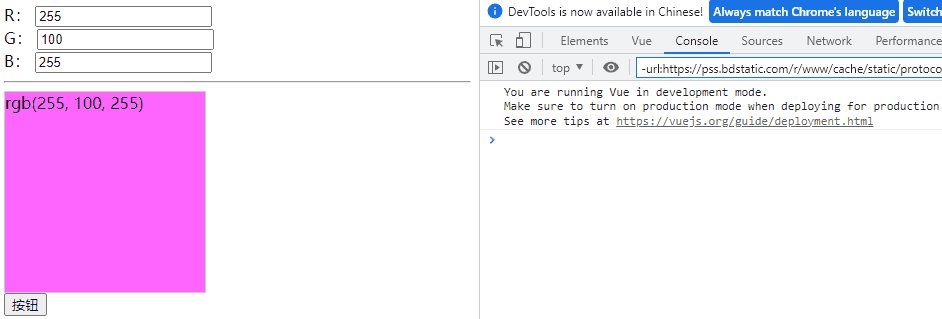
3.3 效果图

四 计算属性-改造
4.1 布局代码
1 | <body> |
4.2 vue代码
1 | var vm = new Vue({ |
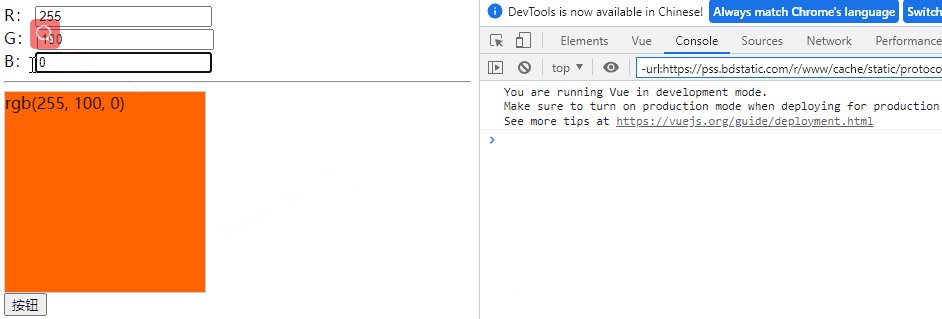
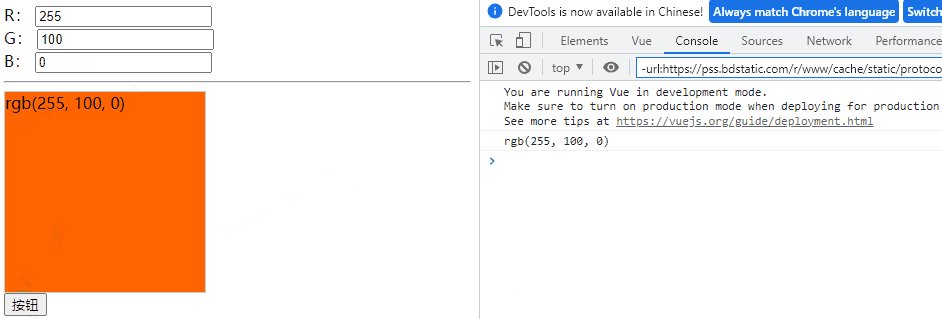
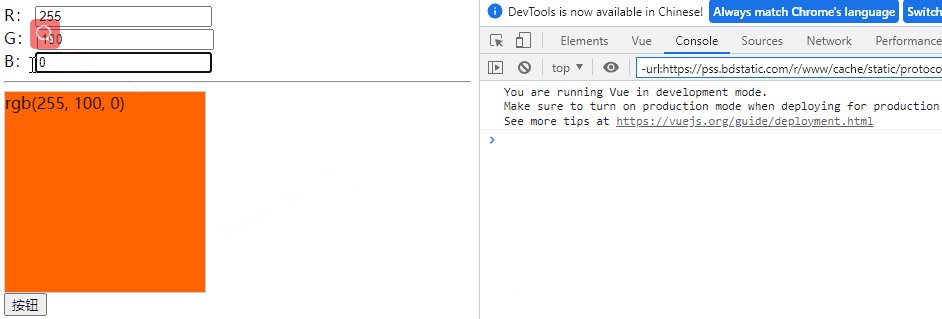
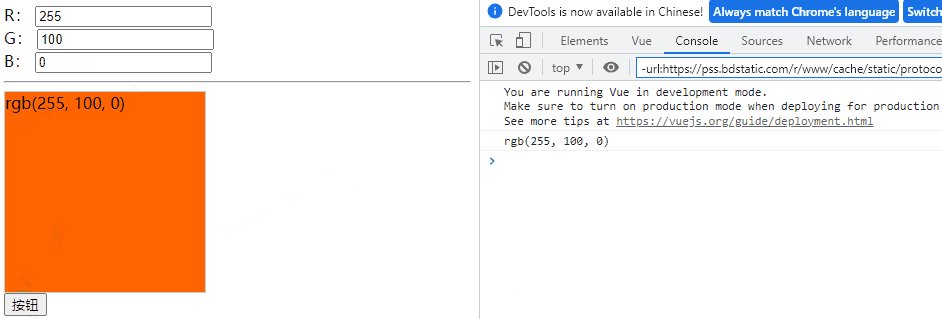
4.3 效果图