Vue2.0开发之——Vue基础用法-内容渲染指令(16)
一 概述
- 指令的概念
- 内容渲染指令介绍
二 指令的概念
指令(Directives)是vue为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构
vue中的指令按照不同的用途,可以分为如下6大类
- 内容渲染指令
- 属性绑定指令
- 事件绑定指令
- 双向绑定指令
- 条件渲染指令
- 列表渲染指令
三 内容渲染指令介绍
内容渲染指令用于辅助开发者渲染DOM元素的文本内容。常用的内容渲染指令有如下3个:
- v-text
- 插值表达式
- v-html
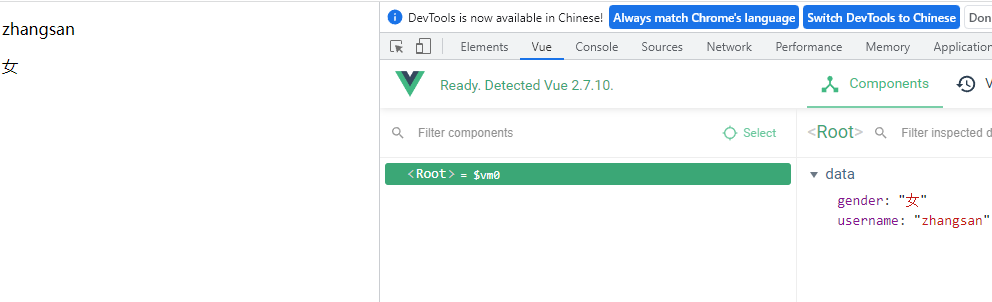
3.1 v-text
代码
1 | <body> |
效果图

缺点
会覆盖元素内默认的内容
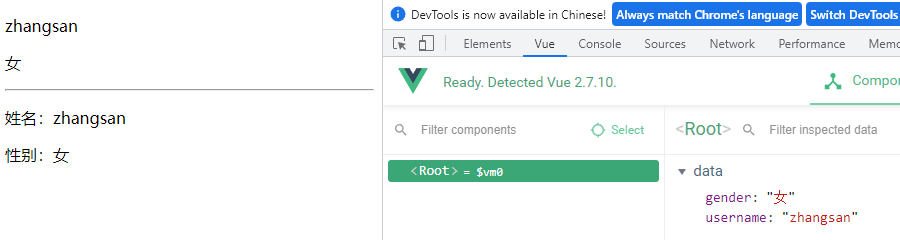
3.2 插值表达式语法
插值表达式语法说明
vue提供的插值表达式语法,专门用来解决v-text会覆盖默认文本内容的问题。这种{ {} }语法的专业名称是插值表达式(英文名为:Mustache)
代码
1 | <div id="app"> |
效果图

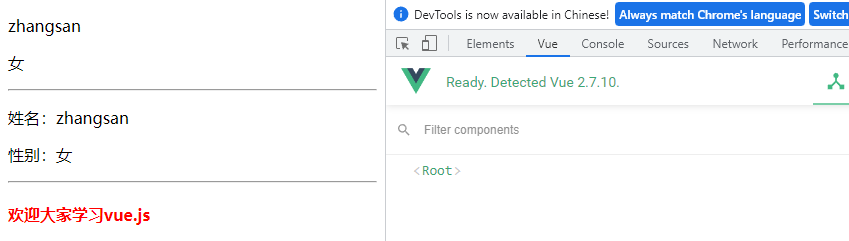
3.3 v-html
语法说明
v-text指令和插值表达式只能渲染纯文本内容。如果要把包含HTML标签的字符串渲染为页面的HTML元素。则需要用到v-html这个指令。
代码
1 | <div id="app"> |
效果图