1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
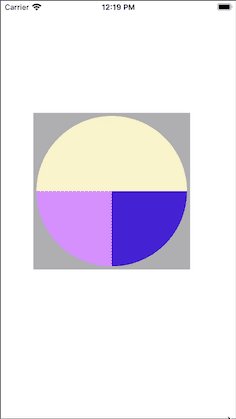
| - (void)drawRect:(CGRect)rect {
// Drawing code
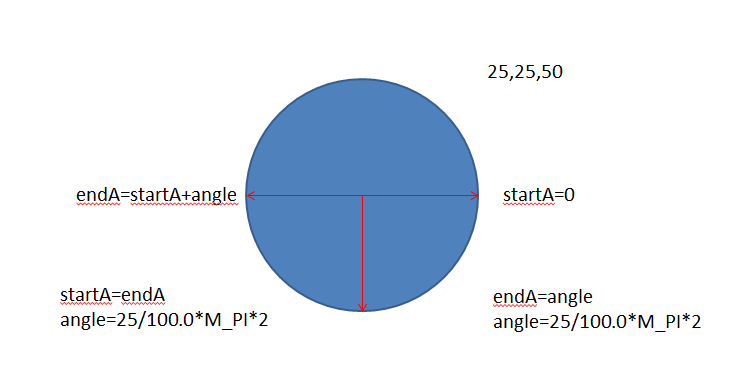
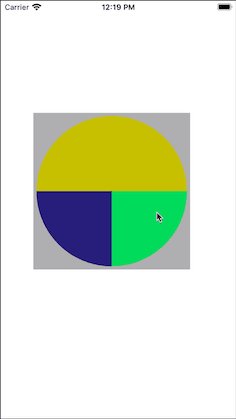
NSArray *data=@[@25,@25,@50];
//1.获取上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
CGPoint center=CGPointMake(125, 125);
CGFloat radius=120;
CGFloat startA=0;
CGFloat angle=0;
CGFloat endA=0;
for (NSNumber *number in data) {
//2.拼接路径
startA=endA;
angle=number.intValue/100.0*M_PI*2;
endA=startA+angle;
UIBezierPath *path=[UIBezierPath bezierPathWithArcCenter:center radius:radius startAngle:startA endAngle:endA clockwise:YES];
[path addLineToPoint:center];
[[UIColor randomColor]set];
//3.把路径添加到上下文
CGContextAddPath(ctx, path.CGPath);
//4.渲染
CGContextFillPath(ctx);
}
}
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
[self setNeedsDisplay];
}
|