Vue2.0开发之——Vue基础用法-初步使用(14)
一 概述
- Vue的下载及安装
- Vue使用示例
二 Vue的下载及安装
2.1 Vue使用前提(Node)
1 | node --version |
v18.8.0
2.2 Vue(2.7.10)下载
Vue下载地址:https://v2.cn.vuejs.org/v2/guide/installation.html
同理下载:
- dayjs.min.js:https://dayjs.fenxianglu.cn/category
- Bootstrap: https://www.bootcss.com/
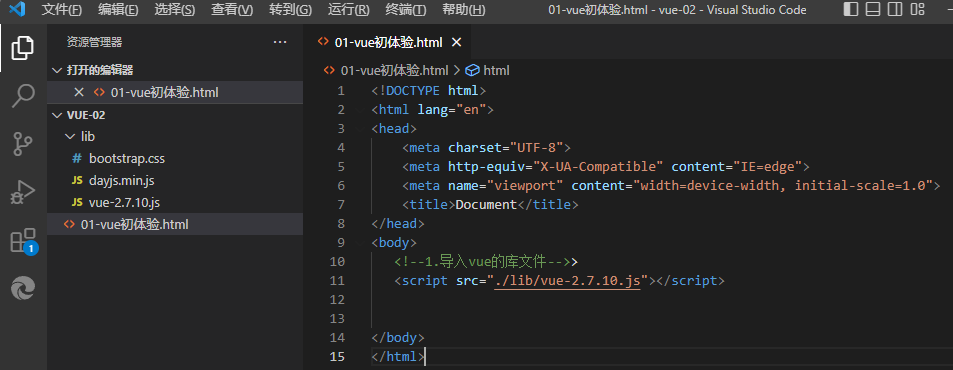
2.3 Vue的配置(导入Vue的库文件)
1 | <script src="./lib/vue-2.7.10.js"></script> |

三 Vue使用示例
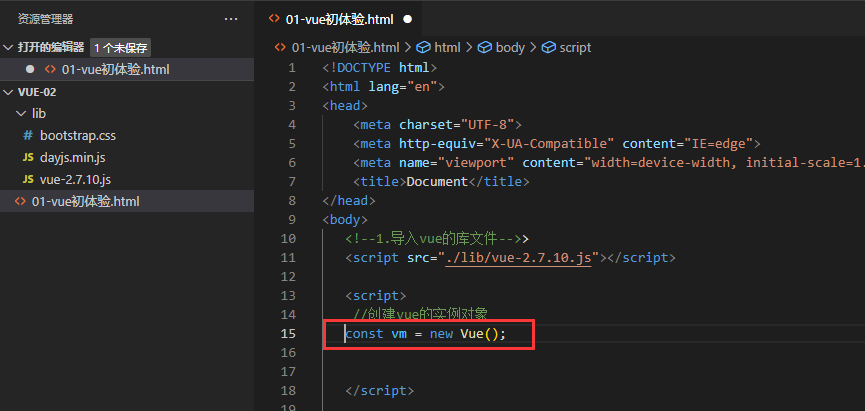
1-在script中,创建vue的示例对象
1 | const vm = new Vue(); |

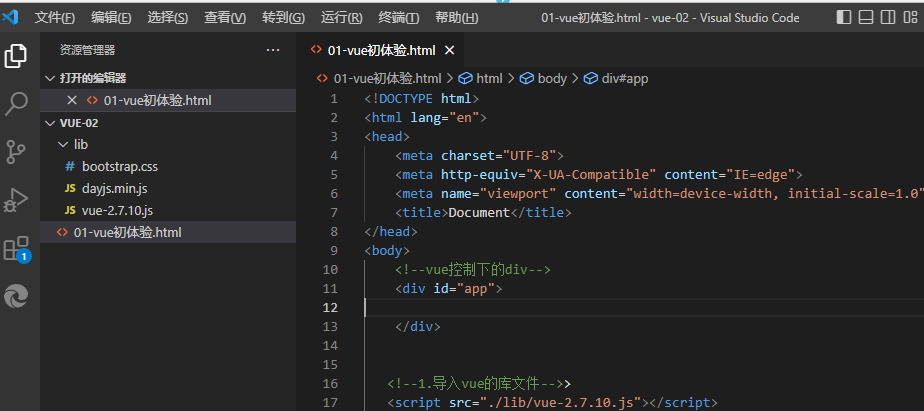
2-在body下,申请Vue控制下的div
1 | <div id="app"> |

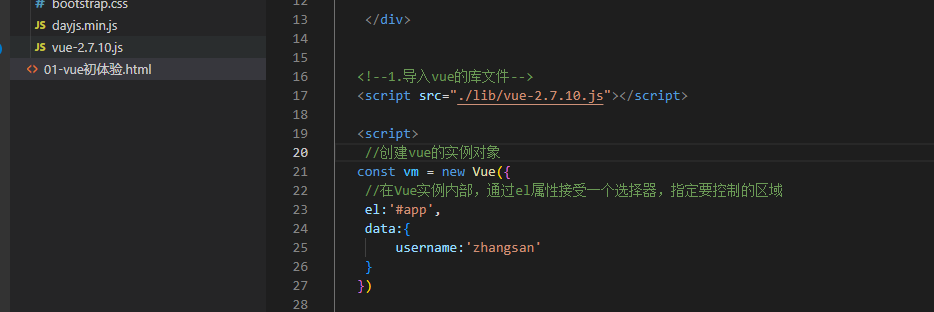
3-在Vue实例内部,通过el属性接受一个选择器,指定要控制的区域
1 | const vm = new Vue(){ |
4-在于el平级的data指定要渲染到页面上的数据
1 | const vm = new Vue({ |

5-在渲染位置使用{{}}标明填充数据
1 | <div id="app">{{username}}</div> |
6-在浏览器中查看效果
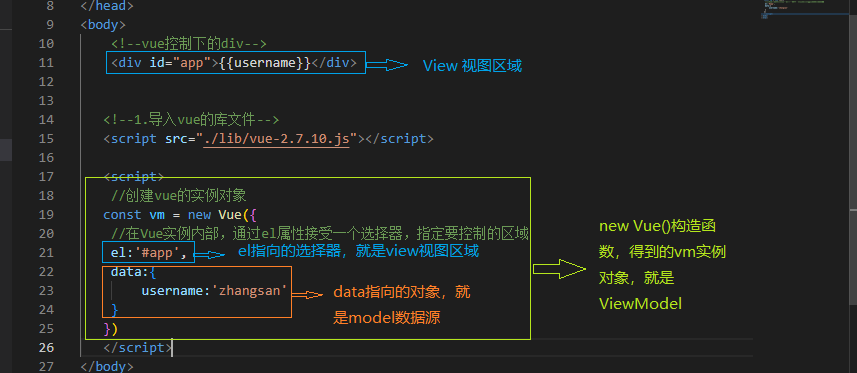
四 基本代码与MVVM的对应关系

五 参考
- Vue
- dayjs.js
- bootstrap