Vue2.0开发之——Vue组件-使用组件的三个步骤(32)
一 概述
- 组件之间的父子关系
- 使用组件的三个步骤
- 使用组件示例
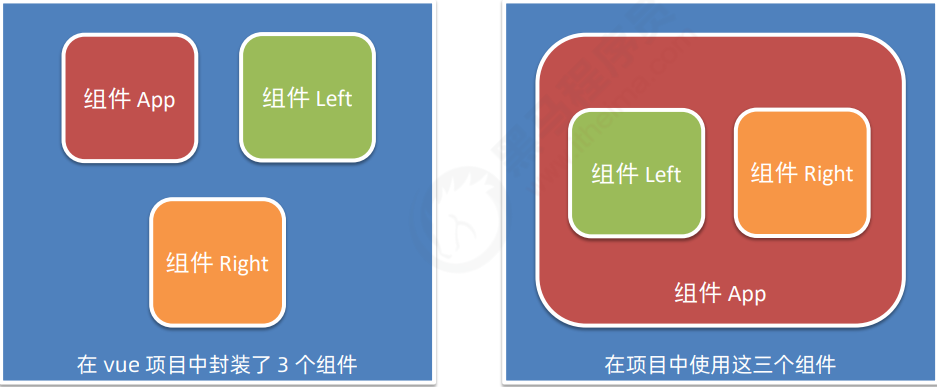
二 组件之间的父子关系

说明:
- 组件在被封装好之后,彼此之间是相互独立的,不存在父子关系
- 在使用组件的时候,根据彼此的嵌套关系,形成了父子关系、兄弟关系
三 使用组件的三个步骤
3.1 步骤1:使用 import 语法导入需要的组件
1 | import Left from '@/components/Left.vue' |
3.2 步骤2:使用 components 节点注册组件
1 | export default { |
3.3 步骤3:以标签形式使用刚才注册的组件
1 | <div class="box"> |
四 使用组件示例
4.1 在src/components目录下如下组件文件
1 | left.vue |
4.2 在App.vue中使用Left.vue和Right.vue
1-srcipt中导入
1 | <script> |
2-布局文件中使用
1 | <template> |
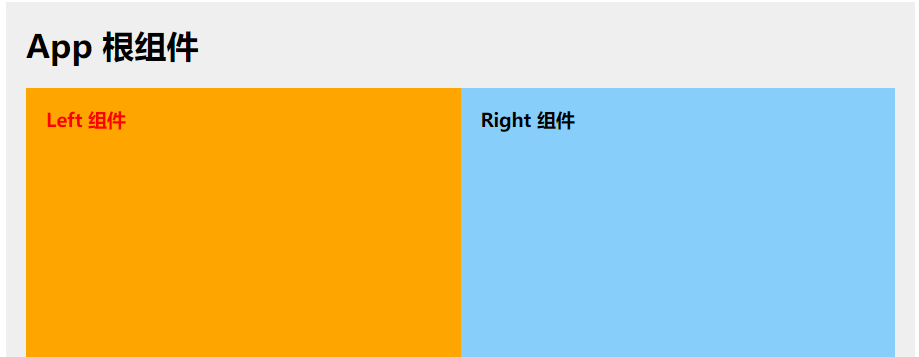
4.3 效果图