Vue2.0开发之——ESLint—ESLint开发指南1(63)
一 概述
- 了解ESlint的作用
- eslintrc.js配置文件中的rules规则
二 了解ESlint的作用
2.1 ESlint官网地址
- 中文官网地址:https://eslint.bootcss.com/
- 英文官网地址:https://eslint.org/
- 项目地址:https://github.com/eslint/eslint
2.2 ESlint介绍
- ESLint最初是由Nicholas C. Zakas 于2013年6月创建的开源项目
- 它的目标是提供一个插件化的javascript代码检测工具
2.3 VSCode常用设置
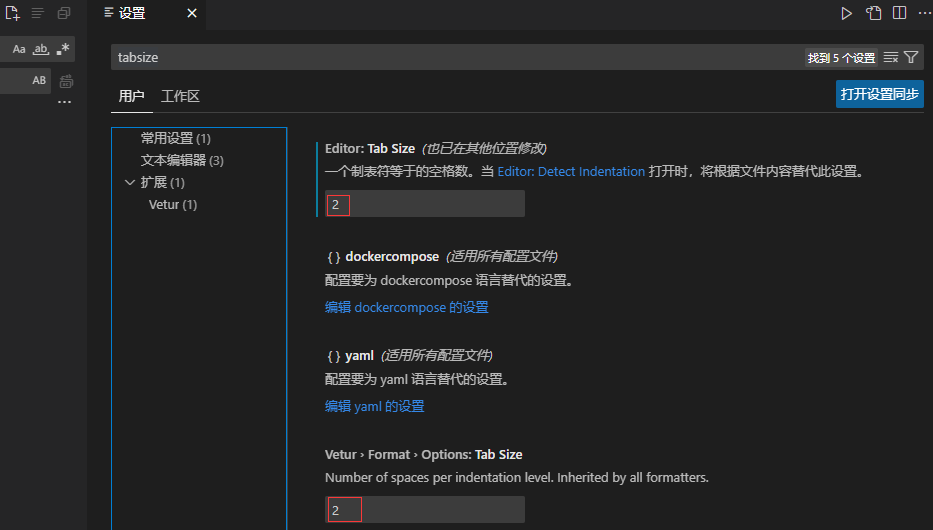
tabsize 设置
如下图所示:将Editor:Tab Size和Vetur:Tab Size设置为2

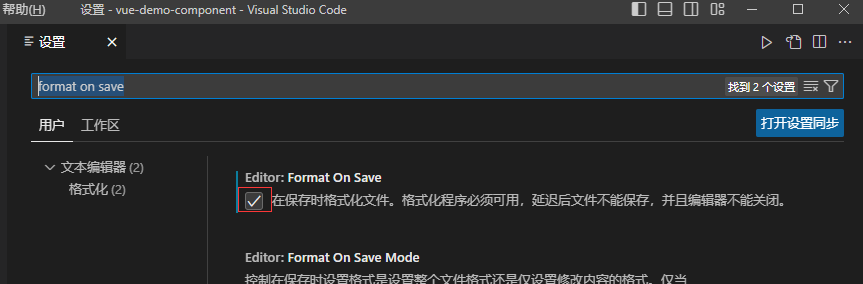
format on save—勾选

三 eslintrc.js配置文件中的rules规则
3.1 创建ESlint类型的项目
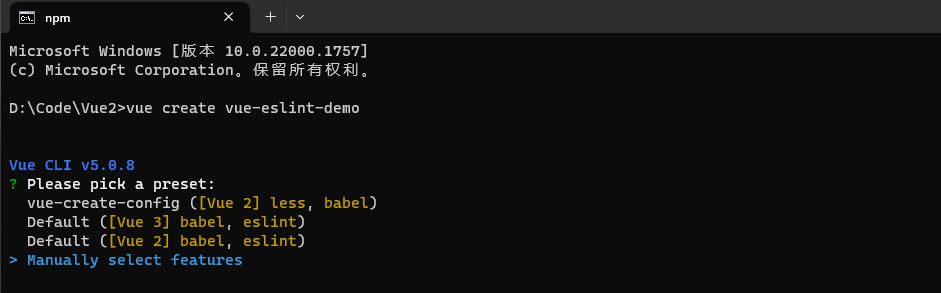
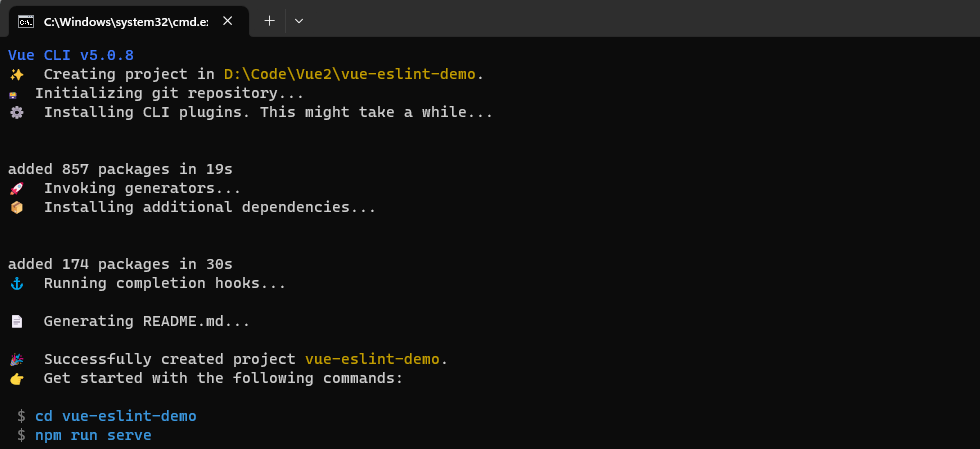
执行如下指令,创建项目
1 | vue create vue-eslint-demo |

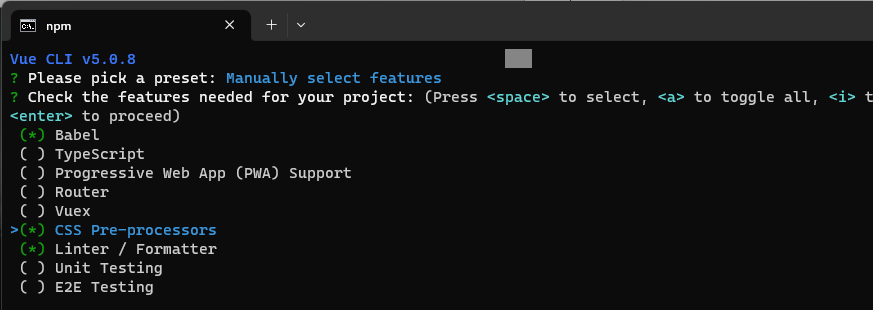
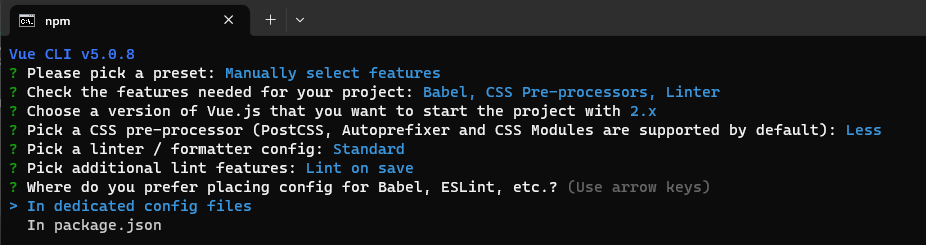
选择安装插件
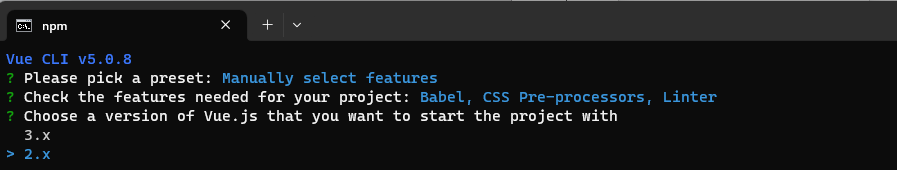
选择Vue版本
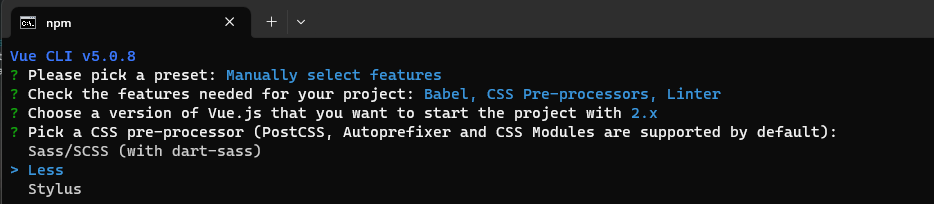
选择less预处理器
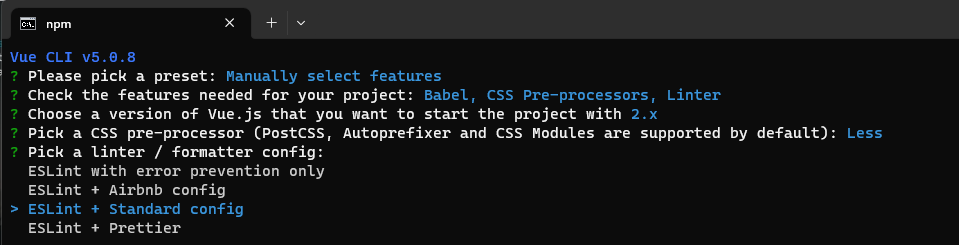
选择eslint语法规范( ESLint + Standard config)
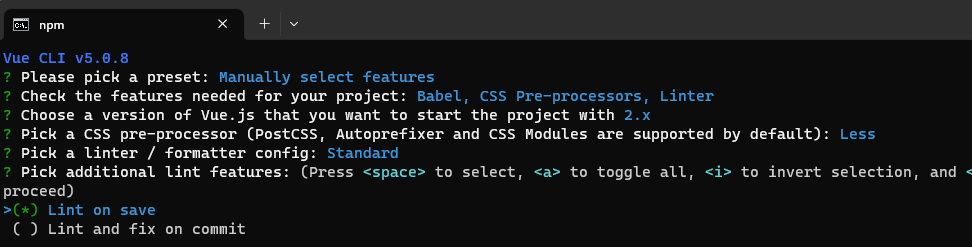
合适执行
保存在独立的文件中
创建完成后,如下图
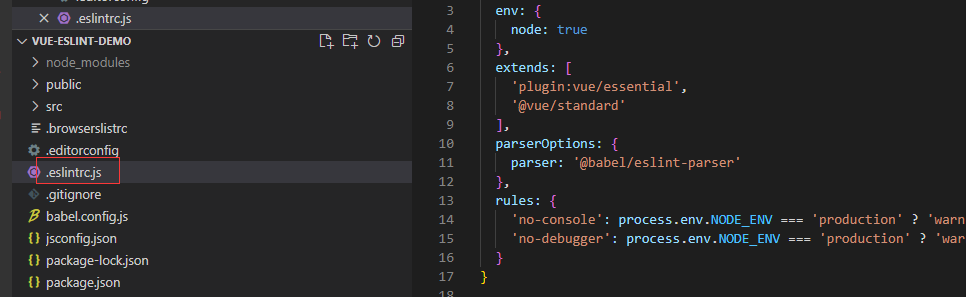
打开后看到项目目录下有一个.eslintrc.js文件
3.2 如何查询rules规则说明
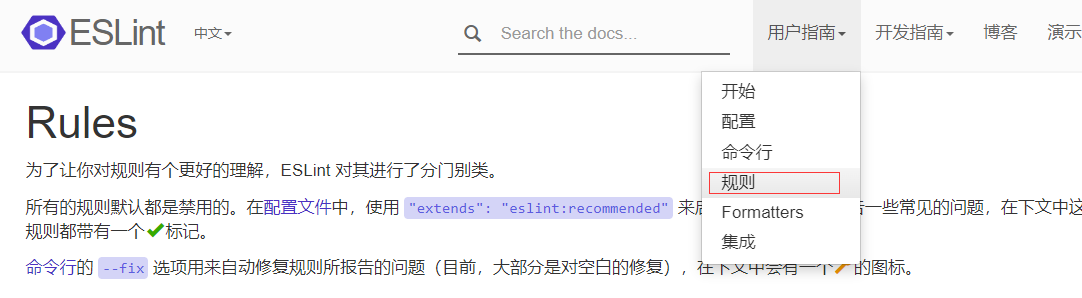
官方文档,依次点击:用户指南——>下拉列表(规则),打开规则说明页面

3.3 eslintrc.js中rules规则说明
eslintrc.js中rules
1 | rules: { |
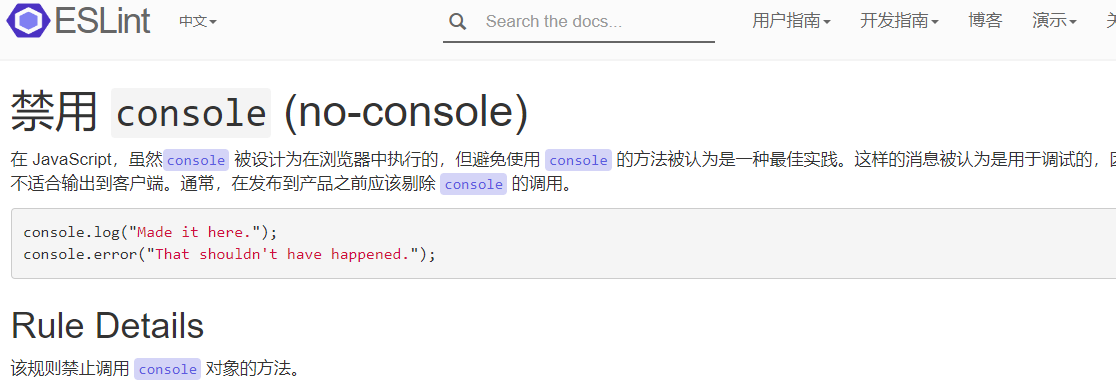
no-console
在网页中按Ctr+F,调出搜索框,输入no-console,出现以下界面

在no-console上点击,进入no-console详情界面
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off'语法说明
当前模式为production时,显示警告,否则禁用规则