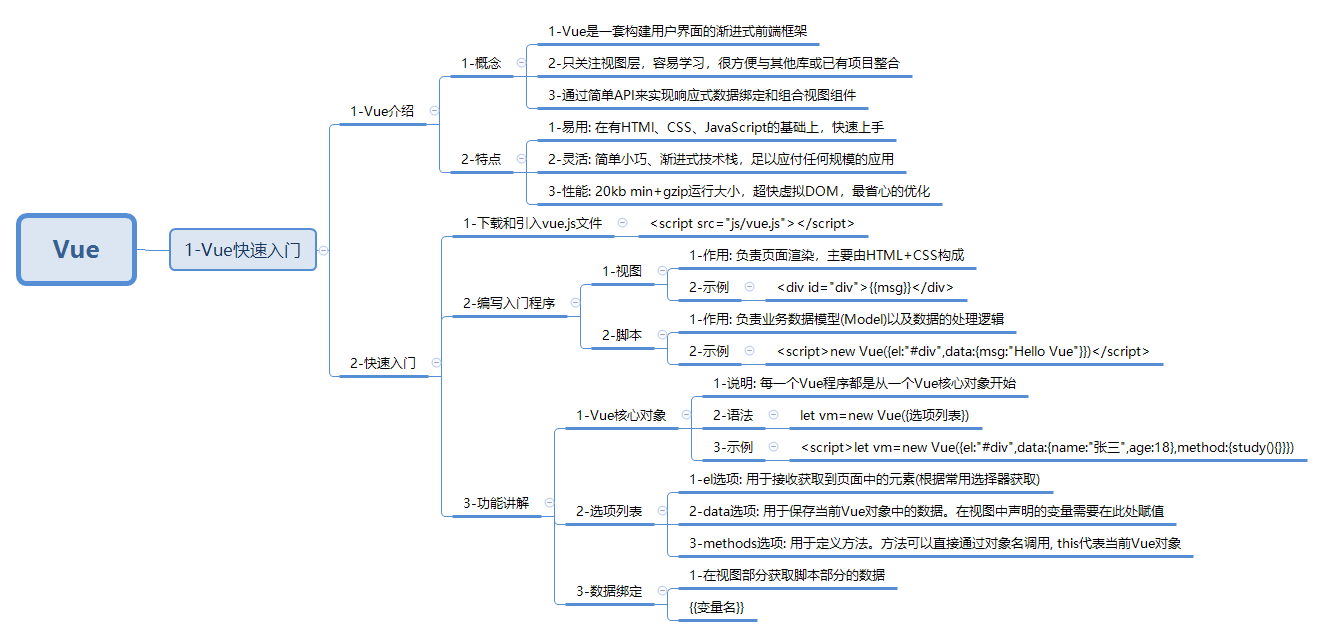
JavaWeb开发思维导图之——Vue快速入门(68)
一 概述
- Vue介绍
- 快速入门
二 内容详情
2.1 Vue介绍
1-概念
- 1-Vue是一套构建用户界面的渐进式前端框架
- 2-只关注视图层,容易学习,很方便与其他库或已有项目整合
- 3-通过简单API来实现响应式数据绑定和组合视图组件
2-特点
- 1-易用: 在有HTMl、CSS、JavaScript的基础上,快速上手
- 2-灵活: 简单小巧、渐进式技术栈,足以应付任何规模的应用
- 3-性能: 20kb min+gzip运行大小,超快虚拟DOM,最省心的优化
2.2 快速入门
1-下载和引入vue.js文件:<script src="js/vue.js"></script>
2-编写入门程序
- 1-视图: 负责页面渲染,主要由HTML+CSS构成
- 2-脚本:负责业务数据模型(Model)以及数据的处理逻辑
3-功能讲解
- Vue核心对象
- 选项列表
- 数据绑定
三 思维导图