Vue2.0开发之——Vue组件-组件属性(34)
一 概述
- 为Count组件添加自定义属性
- 为自定义属性添加v-bind
- 自定义属性props是只读的
- 自定义属性default默认值
- 自定义属性type值类型
- 自定义属性required必填值
二 为Count组件添加自定义属性
2.1 组件的props
props 是组件的自定义属性,在封装通用组件的时候,合理地使用 props 可以极大的提高组件的复用性! 它的语法格式如下
1 | export default{ |
2.2 自定义属性示例
Count.vue
布局代码
1 | <template> |
自定义属性
1 | <script> |
Left.vue
1 | <template> |
Right.vue
1 | <template> |
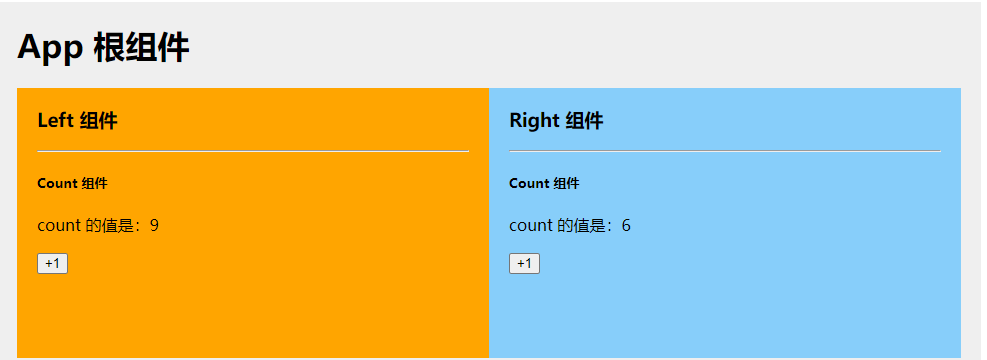
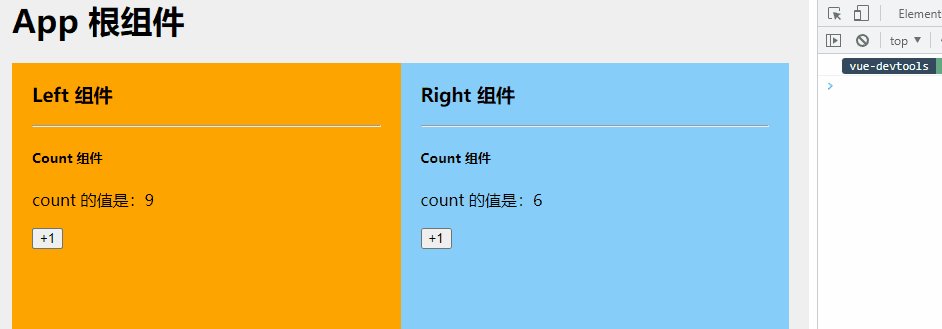
效果图

三 为自定义属性添加v-bind
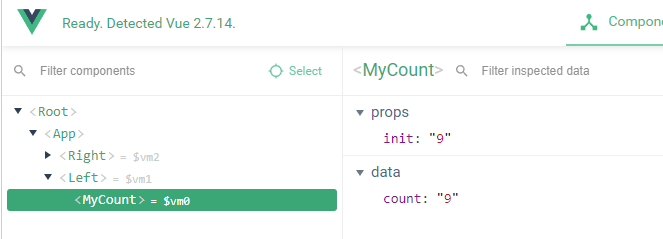
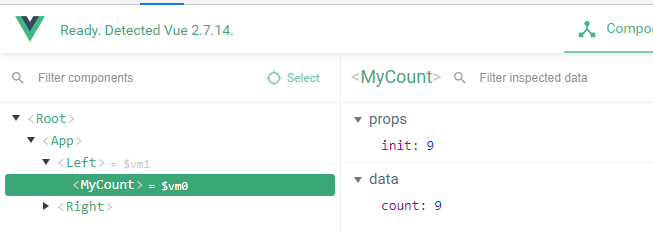
| 未添加v-bind(字符串) | 添加v-bind(数字) |
|---|---|
| <MyCount init="6"></MyCount> | <MyCount :init="6"></MyCount> |
 |
 |
四 自定义属性props是只读的
4.1 使用自定义属性计算时出错
Count.vue代码文件
1 | <template> |
vue 规定:组件中封装的自定义属性是只读的,程序员不能直接修改 props 的值。否则会直接报错
1 | [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "init" |
4.2 如何修改自定义属性的值
要想修改 props 的值,可以把 props 的值转存到 data 中,因为 data 中的数据都是可读可写的!
Count.vue逻辑文件
1 | <script> |
Count.vue布局文件
1 | <template> |
效果图

五 自定义属性default、type、required
5.1 将数组类型的props修改为对象类型
修改前
1 | props: ['init'], |
修改后
1 | props: { |
5.2 说明
- 在声明自定义属性时,可以通过 default 来定义属性的默认值
- 在声明自定义属性时,可以通过 type 来定义属性的值类型
- 在声明自定义属性时,可以通过 required 选项,将属性设置为必填项,强制用户必须传递属性的值